伴随Web技术的蓬勃发展,使得构建静态网站的成本越来越低,这个博客是通过Hugo和GitHub Pages完成的构建,作为博客的第一篇文章,主要介绍下这个博客的搭建过程,虽然现在网上相关的资料已经非常丰富,但是我在建站的过程中还是遇到了很多问题,抱着分享与总结的目的,在这里记录下我的实现流程供大家参考。🌟
文中所使用的软件版本
| Name | Version |
|---|---|
| Hugo | 0.98 |
| Git | 2.36 |
如果需要编译Hugo源码,需要Go1.3+
简述
在github上建立两个仓库,一个作为源码仓库(user.github.io.src),另一个作为用于主页仓库(user.git.io)。将主页仓库作为源码仓库的子模块,利用Github Actions,使源码repo在push时将编译结果输出到主页repo中,然后页面repo利用GitHub Pages渲染实现一个博客站点。一般将源码repo设为私有库,同时并不影响主页repo里的页面展示。
与此同时,还有两种实现方式:一种是使用Hugo创建的site主目录作为Github Pages的运行根,还有一种是使用hugo编译后的publishDir作为Github Pages的运行根。两种方式都能够渲染出页面,但也都有各自的问题:第一种方式会暴露你的相关信息,例如配置文件下的个人信息,未发表的草稿等等都会展示在github上;第二种方式由于没有git仓库建立在你的源码目录上,因此不能进行有效的版本管理,维护起来会很麻烦。
主要流程
1.安装hugo和git
hugo和git都可通过官网上的指南进行安装,Install Hugo|Hugo 和Git-Downloads;
在终端输入hugo version和git version验证是否安装成功。
2.创建Github仓库
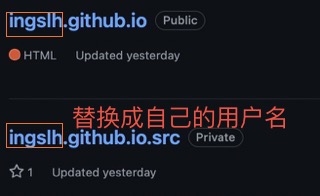
创建如下图所示的两个空仓库,其中将用户名替换成自己的,源码仓库(user.github.io.src)命名可以任意,但是为了便于区分,加上了后缀 .src。

3.新建Hugo网站
通过终端将源码库(user.github.io.src)clone到本地,进入该文件夹,使用hugo new创建Hugo网站
git clone https://github.com/user/user.github.io.src.git
cd user.github.io.src
hugo new site . --force
这里没有现在本地创建git仓库的原因是,新建本地仓库的默认分支为
master,而github上新建仓库的默认分支为main,连接远程仓库的时候,要再建一个main分支,并把master分支删去。
4.添加主题
需要为新建的site选择一个合适的主题,可以在Hugo Themes挑选一个自己喜欢的,在挑选主题时,建议先看下所用主题的README,下面就以本站使用的BeautifulHugo举例;
$ mkdir themes #在源码repo的根目录下执行
$ cd themes
$ git submodule add https://github.com/halogenica/beautifulhugo.git beautifulhugo
这样themes的文件夹下会有beautifulhugo的主题了,由于是建立的新hugo工程,可以根据exampleSite下的config.toml修改自己的主目录下的config.toml,建议直接拷贝过去,再修改上自己的一些信息。
一开始也可以把exampleSite下的content文件夹复制到主目录进行覆盖。
一般
exampleSite会有content、layouts、static文件夹,可以根据自己需要把它们拷贝到主目录下。
然后就可以通过hugo的server命令,预览主题效果。
$ hugo server #如果希望显示草稿(draft)可以加上 —D
当返回信息包含如下时,可进入http://localhost:1313/进行预览。
如果效果异常,大概率是配置文件(config.toml)修改得不正确。请参照所使用主题的README和Hugo的官方文档进行检查。
5.配置token
下面需要为Github Actions的自动部署配置token,配置方法如下:
首先通过github生成token,在你的github主页下点击头像框,依次进入Setting->Developer Settings->Personal access tokens
选择Generate new token,按规则填入note和expiration,其中expiration可以尽量填大一些,避免后续需要频繁更新。
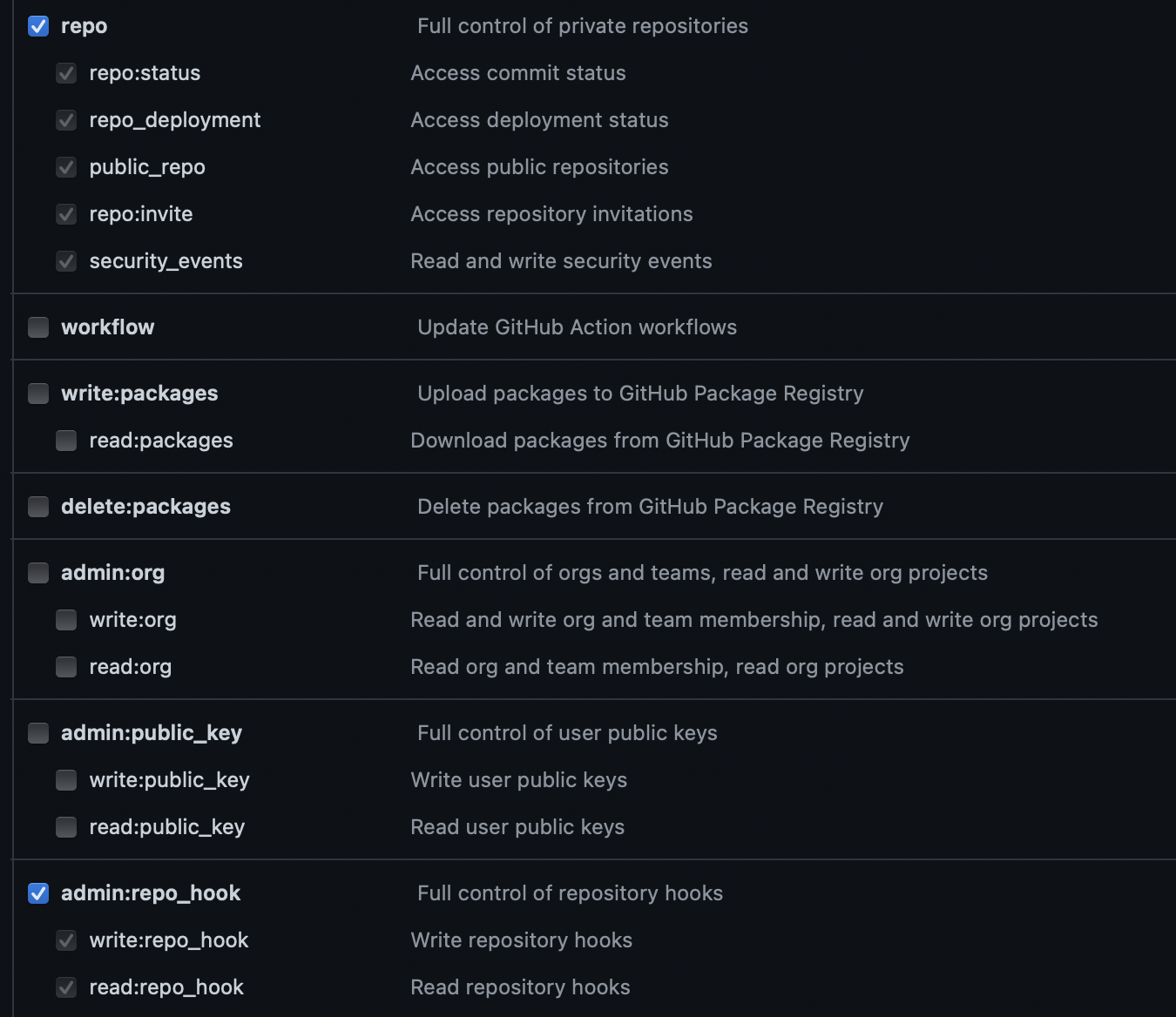
勾选下面的repo和admin:repo_hook

点击Generate token进行生成,并复制token。
生成后需要在源码repo中添加新生成的token,在github的源码repo中通过Settings->Secrets->Actions进入,填写Name和Value,其中Name可以自己定义(我定义的是ACTION_ACCESS_TOKEN,后续配置workflow会用到),Value中填入之前复制的token。
实现Actions的自动部署还有一种方式是关联源码repo和页面repo的ssh key,过程会相对繁琐些,且在实际配置后,push源码repo时,Actions会报错
Action failed with "The process '/usr/bin/ssh-add' failed with exit code 1"
6.设置workflow
生成token后,在源码仓库的Actions中新建一个workflow,根据Github Actions for Hugo进行填写,我的workflow.yml如下:
name: Deploy Hugo Site to Github Pages on Main Branch
on:
push:
branches:
- main
jobs:
build-deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@v1 # v2 does not have submodules option now
with:
submodules: true
fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2 #hugo官方提供的action,用于在任务环境中获取hugo
with:
hugo-version: 'latest'
# extended: true
- name: Build
run: hugo --minify #构建静态网页,默认存在publish文件夹下
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
personal_token: ${{ secrets.ACTION_ACCESS_TOKEN }} # ACTION_ACCESS_TOKEN修改成之前填写secret的名字
external_repository: username/ingslh.github.io # Pages远程仓库,更换username
publish_dir: ./public #默认发布public文件夹里的内容
keep_files: false # remove existing files
publish_branch: main # deploying branch
commit_message: ${{ github.event.head_commit.message }}
commit后该yml会生成在repo的./github/worksflows下。
7.自动部署发布
在本地的源码仓库的根目录下中提交修改到远程库,actions会自动帮你把hugo编译的静态页面推送到页面repo中,完成部署。
git add .
git commit -m "commit info"
git pull --rebase #由于远程库更新了workflow文件,所以需要pull下
git push origin main
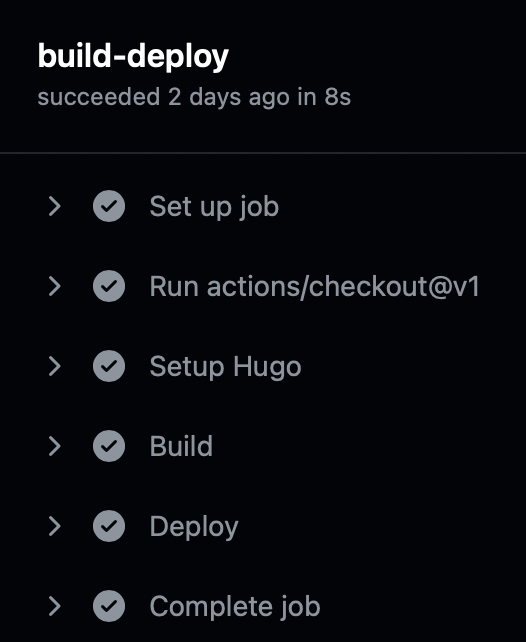
回到github的源码repo中,点击Actions,查看自动部署是否成功,如果成功部署会出现如下结果:

总结
至此已完成了通过Hugo+Github pages对个人博客的搭建,其实对于初始博客还有很多地方可以优化,比如加入评论系统,加入暗色模式,对多语言的支持等等,之后的更新也同样会进行记录。😄